Konten [Tampil]
Template blog gratis terkadang menyebabkan loading blog lambat dan seo berantakan. Kalau loading cepat dan SEO aman, temanya biasa aja. Tidak menarik hati. Ya wajar si, namanya juga gratisan kan? Kalau mau yang cantik, loading cepat, dan SEO aman mending beli aja deh! 😂
Yang lagi galau mau ganti tema blog atau masih belum menemukan yang pas di hati, bolehlah baca ini dulu. Siapa tau bisa jadi referensi atau pertimbangan sebelum ganti template kan?!
Kenapa ganti template?
Aku nggak akan kasih alasan kenapa si harus ganti template. Tapi lebih ke alasanku mengganti template yang sebelumnya memang sudah menggunakan dari pihak ketiga. Bukan milik blogspot lagi.
Sejujurnya untuk menemukan template sebelum ini tuh udah perjuangan, kaya nyari jodoh kali ya. Lama banget cuma buat scrolling dan bukain web yang menawarkan tema blog. Nggak cuma sehari dua hari. Itu pun gegara liat blog Gitasav dan jatuh cinta sama tampilannya. Nyari yang mirip ternyata berbayar. Jadilah menemukan dan suka sama Sugar and Spice Blogger Template.
Sugar and Spice Blogger Template termasuk yang simpel dan nggak rame waktu diliat, jadi enak aja. Warnanya pun juga aku banget. Tapi ternyata ada hal-hal yang menyebabkan harus ganti. Padahal ganti template blog tuh ribet dan suka bikin pusing. Membuatku malas ganti-ganti template. 😂
1. Loading lambat
Ketika membukanya sendiri baik di laptop maupun ponsel memang tidak merasakan jika loading blog lambat. Tetapi ketika mengeceknya di pagespeed insight, munculah angka yang sangat mengkhawatirkan, yaitu 39 untuk mobile dan 72 untuk desktop. Mungkin karena banyaknya komponen gambar seperti flexslider. Jadilah muncul angka yang ada di garis merah dan orange.
Dulu mah mikirnya yang penting rapi dan enak dilihat aja, nggak tau kalau loading blog berpengaruh. Pernah nggak males buka blog karena loadingnya lama? Itulah yang aku takutkan. Orang akan malas berkunjung ke blogku akibat halaman yang cuma muter-muter aja tanpa menampilkan apapun. Percuma aja kalau isinya bagus tapi loadingnya lama.
2. Bukan SEO Friendly
Bagi para blogger yang paham SEO, pastinya akan mencari template yang SEO Friendly. Bukan sekedar mencari template cantik macam aku dulu. Padahal dipenjelasan webnya jelas sekali tidak ada tulisan SEO. Hanya mencantumkan jika responsive template.
Pada kenyataannya memang urutan heading pun tidak berantakan dan tergolong aman ketika mengecek di META SEO inspector. Sayangnya ketika itu tak muncul deskripsi blog, sehingga ketika akan men-share tulisan ataupun blog di aplikasi chatting tak akan muncul deskripsinya.
Masalah SEO templateku sebelum ini sebenarnya belum begitu parah, bahkan aku sudah menemukan kode agar deskripsi blog bisa muncul. Tapi jika templatenya jauh dari SEO Friendly, seperti urutan heading yang berantakan, bisa jadi PR untuk menatanya. Apalagi jika tak paham html. Sayang aja si kalau tulisan udah sesuai kaidah SEO tapi template tidak berteman baik dengan SEO.
3. Pengaturan manual
Salah satu yang bikin Sugar and Spice Blogger Template nggak aku rekomendasiin bagi yang buta dunia HTML. Kenapa? Semua pengaturan blog ini, dari mengganti gambar, warna, jenis font, memasukkan medsos, harus dilakukan manual melalui edit HTML.
Pertama kali ngulik template ini tuh dah kayak anak TK tersesat dipelajaran matematika anak SMA, pusing dan nggak ngerti kode-kodenya. Harus sabar searching di google satu per satu karena dulu nggak tau harus tanya siapa.
Tapi aku bersyukur si jadi paham sedikit tentang kode-kode di HTML karena pernah "terpaksa" untuk memahaminya.
Menata Template Blog Gratis
Sebelum memulai menata template sebaiknya kita sudah menentukan atau memilih dahulu template yang akan digunakan nantinya. Sehingga kita tidak akan bolak balik merombak template blog karena membuang waktu banyak. Template kali ini merupakan rekomendasi dari coach Marita, yaitu fiksioner.
Fiksioner adalah tema gratis untuk blogspot dan cocok untuk blog dengan niche apapun. Dengan keunggulan dibanding template lainnya adalah SEO friendly, responsive, loading halaman cepat, dan bisa mengunakan gambar di header blog tanpa harus kehilangan h1.
1. Download tema di igniel. Cari yang fiksioner. Hasil download biasanya berupa folder zip sehingga kita perlu meng-extract terlebih dahulu.
2. Lalu cari XML file dan buka menggunakan notepad. Copy semua kodenya dan paste ke edit HTML yang ada di dashboard blog. Tapi pastikan kode tema sebelumnya sudah dihapus dan tidak ada yang tertinggal ya!
Pengaturan di Tata Letak
1. Pada theme setting kita akan bisa mengubah jumlah postingan yang sama labelnya dan muncul ditengah postingan. Bisa juga mengubah jumlah postingan di jumlah postingan yang sama labelnya dan muncul dibawah postingan postingan. Dan juga mengubah tampilan gambar yang akan muncul pada thumbnail postingan yang tidak memiliki gambar di dalamnya.
2. Header bagian kiri yang nantinya akan muncul di pojok kiri pada tampilan blog. Bisa diisi dengan logo atau gambar yang sesuai dengan blog kita. Jika tidak diisi maka judul blog yang akan muncul ditampilan. Jangan lupa bagian atas selalu dicentang jika ingin muncul di blog!
3. Header bagian tengah, menu yang akan dimunculnya diblog. Isi href dengan link yang akan dituju sesuai dengan labelnya. Bisa untuk menu tunggal maupun menu yang memiliki sub menu.
4. Billboard bisa untuk menampilkan header berupa gambar yang besar dengan mengisi kode ini:
<img src="(diisi link gambar yang akan digunakan)" title="(diisi dengan judul)" alt="(diisi dengan judul alternatif)" />
5. Featured Post akan menampilkan postingan di atas sendiri ketika berada di homepage. Bisa diisi dengan postingan terbaru ataupun postingan yang ingin dipotimasi agar pageview bisa naik.
6. Postingan Blog bisa mengatur untuk tampilan jumlah postingan yang akan muncul di homepage. Selain itu, mengatur apa saja yang muncul di halaman postingan, seperti tanggal, penulis, profil penulis, jumlah komentar, dan lain sebagainya.
7. Sidebar berisi hal-hal yang ingin ditampilkan disisi kanan blog. Bisa profil pemilik blog, arsip postingan, pengikut, dan masih banyak lagi. Bisa dipilih untuk ditampilkan atau tidak sesuai keinginan dan kebutuhan.
8. Postingan Populer digunakan untuk menampilkan postingan blog yang banyak dikunjungin orang. Bisa jadi rekomendasi bagi orang lain juga. Jadi kita bisa mengatur jumlah yang ingin ditampilkan berapa. Selain itu, apakah thumbnail dan cuplikannya akan ditampilkan atau tidaknya.
9. Follow by email, jika ingin diikuti melalui email. Pastikan URL feeburner milik kita sendiri. Jika belum memilikinya maka bisa membuatnya terlebih dahulu di https://feedburner.google.com.
10. Page links digunakan untuk menampilkan link halaman blog ataupun link lain. Jika link halaman maka tinggal centang halaman mana yang saja yang ingin dimunculkan. Jika bukan halaman ataupun dalam bentuk link lain, maka bisa menambahkannya sendiri.
11. Social media digunakan untuk menghubungkan ke akun media sosial yang kita miliki. Pilih sesuai dengan kebutuhan dan media sosial yang memang kita gunakan.
Pengaturan di edit HTML
Khusus mengulik di html, bisa untuk mencadangkan tema sebelum memulainya. Sehingga jika hilang atau eror bisa mengamankannya pada file yang sudah diunduh. Dan gunakan fitur search untuk mencari kodenya.
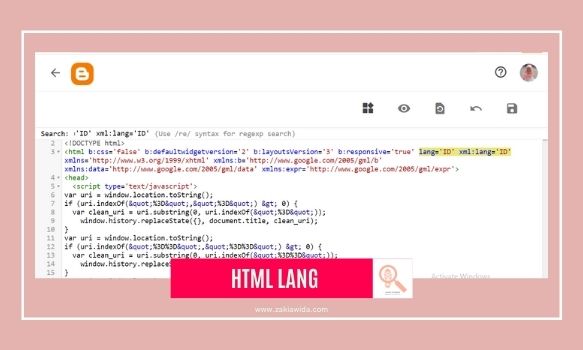
2. Mencari kode: <title><data:blog.pageName/> - <data:blog.title/></title>, lalu hapus <data:blog.title/>. Sehingga kode berubah menjadi <title><data:blog.pageName/> - </title>. Kode ini bisa ditemukan dibaris 30an.
3. Hapus kode yang keyword berikut:
<!-- Keyword --><meta content='Keyword 1, keyword 2, keyword 3, keyword 4, keyword 5, etc' name='keywords'/><meta content='Keyword 1, keyword 2, keyword 3, keyword 4, keyword 5, etc' property='article:tag'/>
4. Cari kode : <!-- Facebook, Twitter, and Pinterest Meta Tag -->, lalu isi nama akun dan link medsos yang diminta. Kode ini bisa ditemukan dibaris 50an.
5. Cari dan ganti kode di bawah agar thumbnail postingan yang tidak memiliki gambar bisa muncul gambar sesuai yang kita inginkan. Ada sekitar 4 kode yang harus diganti dengan link gambar yang kita inginkan.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPhgx3m51hm66Xi70TbXsK23KvE47lB0E4m_Vy4M7MEh1SPAI17Sl7HKqKvhiWa4DCvhzs6WHCxiOf4QQCb9nveCxWV5xSAqTMQ2DWf9aMxAix7Xs2aBbkKjLDWgzWoYSJ91A1WZbIfHIe/s1600/fiksioner-no-image.png
6. Cari kode: <h2> <a expr:href='data:blog.homepageUrl' expr:title='data:title'>
<data:title/></a></h2>. Akan ditemukan 2 kode tersebut di baris 2300an dan 2600an. Hapus kode kedua di baris 2600an tersebut.
Pengaturan di kostumisasi tema
1. Pilih tema di dashboard lalu klik tombol orange yang bertuliskan sesuaikan.
2. Pilih tab lanjutan untuk mengubah warna dasar blog, jenis font, ukuran font, warna header, footer, dan single post.
3. Bisa juga menambahkan CSS kustom untuk mengubah hal-hal yang tidak ada ditab lanjutan. Misalnya judul postingan yang ingin diubah jenis hurus, ukuran, warna, ataupun posisinya. Dengan klik kanan dipostingan lalu inspect.
4. Cari kodenya, lalu copy dan paste ke kolom css kustom. Untuk mengubah bisa masukkan beberapa kode berikut:
Mengubah jenis huruf : "font-family: (isikan dengan jenis yang diinginkan)"Mengubah posisi tulisan : "text-align: (isikan dengan jenis yang diinginkan)"Mengubah warna : "color: (kode warna yang diinginkan)"
Tampilan akhir blog
Setelah menjelajah akhirnya bisa menjadikan tampilan blog yang lebih menarik dan sesuai dengan keinginan. Walaupun masih banyak yang perlu dikulik lagi, tapi rasanya ingin mengambil jeda sejenak. Lelah karena memoles tampilan blog kali ini, hampir membutuhkan waktu seminggu. Terkadang masih bertemu dengan eror dan hal-hal yang masih belum sreg dihati ketika menatanya.
Setidaknya ada angin segar dari tampilan blog yang baru. Angka pagespeed masih berada di angka hijau dan SEO pun cenderung aman.
Jadi bagaimana nih pengalaman menata template blog gratis kalian? Apakah lancar atau ada bumbu-bumbu eror? Kalau aku si, ketakutannya adalah keasyikan menata blog jadi cantik, terus lupa nulis. Nanti jadi sarang laba-laba blognya?!😅



































Wow! Tambah cantik blognya, Mbak. Pemilihan warna memang harus konsisten dari atas sampai bawah ya.. biar tetap nyaman dilihat..
BalasHapusIya mba, aku mencoba mencari warna yang masih senada biar enak dilihat :)
HapusCantiik banget blog dan headernya. Sama gambar yang buat no image juga cakep banget logonya. Kece sih ini. Semoga jadi tambah semangat ya ngeblognya.
BalasHapusTerima kasih coach, atas bimbingannya nih jadi bisa rombak template gini hehe
HapusBeneran dong templatenya jadi tambah imut dan cantik hehe
BalasHapusTerima kasih kak :)
Hapustampilan sekarang lebih kece koq kak,,,
BalasHapusaku Dulu juga pake temA sUGAR and Spice mbk zakia karena ada beberapa ErOR aKU AkHIrnya GAnti temPlatE. gAntI template ITU memANg mELelahkan kadang keasikan dan itu jadi lupa nulis. Dulu juga Pernah coba PAke Template fiksIoner tapi aku kurang sreg mungkin karena akunya ngga bisa menatanya kali ya. setelah ganti tema pagespeed KU JUga masih rEndah mbk. jadii binGUNg apakah haruS aku gantI TEmaku itu.
BalasHapusIya mba, tema sugar and spice banyak nguliknya. Apalagi harus main html. Coba dikompres bagian gambarnya mba, kadang gambar yang bikin pagespeed rendah
HapusCantiknya. Smooth banget jadinya. Nggak salah kan aku jadikan blog favorit pekan ini.
BalasHapusWah, terima kasih mba tami :)
Hapusmemang ya untuk membuat template blog yang menarik harus rajin otak atik html, aku pernah coba juga nih template fiksioner nya igniel, tapi gak lama keburu bosan, berujung pakai template bawaan dari blogspot :D
BalasHapusterima kasih ya mba zakia, informasinya bagus sekali
Kalau aku kurang suka template bawaan blogspot, entah kenapa kak hehe
HapusCongrats mbk, tampilan blognya jadi mkin cantik. Terimakasih sudah berbagi ilmu. Sukses selalu
BalasHapusSama-sama mba, sukses juga buat mba dwi :)
HapusWoaah, keren ini mbak. Info yg sangat bermanfaat nih. Aku mau coba2 ganti template jg
BalasHapusSelamat mencoba ganti template kak!
Hapusbagus mba warnanya aqu suka danbanyak gambar penjelas
BalasHapusTerima kasih mba, kayaknya kebanyakan cewek suka warna-warna yang soft :)
HapusTemplate-nya bagus, ukuran font-nya juga pas. Ga kegedean, ga kekecilan.
BalasHapusSetuju dengan last sentence-nya. Ngutak-atik template blog itu memang asyik dan addicted at some point. Sangking asyiknya itu akhirnya lupa ngupdate konten 😁
Terima kasih pak, iya saya kemarin ngedit template lumayan menyita waktu sampai nggak sempat nulis hampir seminggu
HapusKak. Untuk font temanya cara merubahnya gimana ya kak..
BalasHapusBisa pake cara klik kanan lalu pilih inspect kak, nanti muncul kodenya gitu. Kakak copy paste ke pengaturan dashboard, pilih tema dan kostumisasi tema, tinggal diatur aja disitu. Atau bisa lewat edit htmlnya kak, tapi harus tau kodenya yang mana kak.
Hapus