Konten [Tampil]
Hai, kawan si Kici!
Pernah nggak si penasaran gimana cara membuat tabel HTML yang bagus? Buatku yang nggak punya basic IT tentu ini tuh jadi tantangan tersendiri. Gimana membuat tabel cantik untuk diletakkan di blog.
Sebelumnya si, aku cuma bikin tabel di excel dan mengcopasnya ke blog. Sayang tampilannya tuh nggak sesuai dengan apa yang diharapkan. Warna yang ada yang berubah, ukurannya semakin lebar. Dahlah jadinya nggak cantik untuk dilihat menurutku.
Hal-hal yang Membuat Tulisan di Blog Menarik Dibaca
Mengikuti kelas dan grup yang berdiskusi tentang blog, membuatku belajar banyak hal. Salah satunya ya gimana si tulisan menarik untuk dibaca dari segi tampilannya. Kan kalau cuma tulisan aja penuh tanpa dikasih apapun bisa membuat orang jadi malas untuk membaca. Belum lagi jumlah baris di satu paragraf yang banyak, duh bikin mata lelah untuk membacanya.Ketika kita menulis di blog, kita tak hanya sekedar memposisikan diri sebagai seorang blogger tetapi juga sebagai orang pembaca. Apa si yang ingin diketahui pembaca? Apa yang membuat pembaca nyaman membaca tulisan kita? Dan pertanyaan-pertanyaan lain yang membuat kita lebih memahami pembaca yang datang berkunjung ke blog.
Menurutku, ada tiga hal yang bisa membuat tulisan lebih menarik untuk dibaca. Apa aja ya kira-kira?
1. Gambar yang Menarik
Siapa si yang nggak suka melihat gambar yang menarik? Apalagi jika menambah tampilan artikel semakin asyik untuk dibaca. Jumlah gambar dan jumlah kata yang ada di artikel harus kita sesuaikan agar pembaca tak bosan hanya melihat tulisan saja.Idealnya si terdapat 3-4 gambar untuk artikel dengan 800 kata. Bisa lebih, apalagi jika mereview sesuatu agar kita bisa membangun imajinasi sang pembaca.
2. Tabel dengan Warna Senada
Tabel juga bisa menjadikan tampilan sebuah artikel di blog semakin menarik. Beberapa kali aku melihat tabel di blog yang membahas tentang sesuatu untuk membandingkan satu produk dengan produk lain. Jadi kita hanya perlu membandingkan melalui tabel tersebut dan membaca penjelasan lengkapnya yang ada di artikel untuk produk yang menarik.Sayangnya membuat tabel di blog tuh perlu memahami cara membuat tabel html berwarna. Kalau enggak bisa jadi tabel yang kita masukkan akan memiliki warna yang berbeda dan tak lagi senada dengan blog.
3. Video yang Mendukung
Selain gambar dan tabel, memasukkan video pun akan menjadikan artikel blog semakin menarik untuk dibaca. Video ini bisa kita ambil dari youtube ataupun kita menguploadnya langsung. Namun, jika tak ingin kecepatan blog melambat, kita sebaiknya memilih video dari youtube saja. Biasanya ini tuh sangat cocok untuk artikel yang mereview film agar pembaca bisa melihat cuplikannya.Cara Membuat Tabel HTML yang Bagus
Kalau memasukkan gambar dan video tanpa diberikan tutorial kayaknya gampang deh ya. Nah, makannya aku mau membagikan cara membuat tabel cantik untuk menjadikan artikel semakin menarik. Cara ini tuh aku dapatkan dari grup Blogspedia yang dibagikan oleh Mba Marita.Yuk, langsung aja simak untuk membuat tabel cantik di blog!
1. Siapkan tabel yang diinginkan. Aku biasanya membuat tabel di excel. Tabel yang dibuat cukup diberi garis saja tanpa perlu diberi warna atau lainnya. Pokoknya polos aja gitu.
2. Masuk ke web www.tablesgenerator.com dan pilih menu HTML
3. Pilih file dan paste tabel data untuk memasukkan tabel dari excel.
4. Copy tabel dari excel dan paste ke lembar kosong yang muncul. Centang paste with formatting dan pilih load.
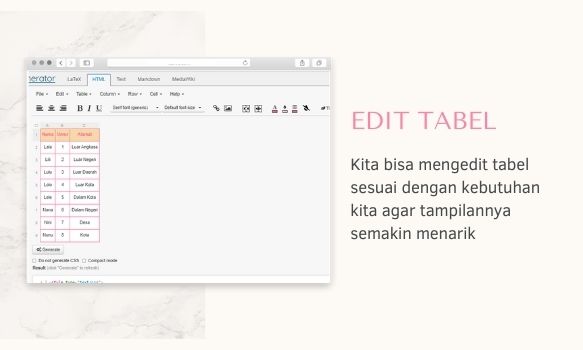
5. Kita bisa mengedit tabel sesuai keinginan mulai warna, ukuran, jenis huruf, posisi tulisan, dan lainnya. Sesuaikan dengan keinginan kita.
6. Kita bisa mengatur ukuran tabel dengan mengklik kanan pada tabel. Nanti akan muncul pilihan set column sesuai kebutuhan.
7. Setelah semua selesai kita tinggal pilih generate untuk memastikan format tabel sudah sesuai dengan yang kita atur. Bisa preview sebelum mencopy. Jika sudah yakin, maka tinggal pilih copy to clipboard.
8. Paste tabel di draft tulisan. Pastikan draft dalam bentuk HTML bukan tulisan biasa. Dan tabel siap untuk menghiasi artikel kita.
















Siap mao kupraktekkan abis ini wkwk
BalasHapusDi tahun 2025, apakah tips di post ini masih bisa dipakai? Oke, ga ada salahnya kucoba ya.. thanks sharingnya
BalasHapus